Mindful Tech
Mindful Tech is an app I assisted in design and research during the UX Agile Masterclass as part of the TechFleet program. The goal was to explore the effectiveness of UX Agile methods compared to the traditional Waterfall approach, demonstrating how UX Agile is better suited for today's fast-paced environment with constantly evolving user needs and product goals. This case study details our 4-week sprints and the research conducted while developing a low-fidelity prototype.
Introduction
Project Overview
This project focuses on developing an app for children aged 10 to 12 and their parents to manage screen time and foster healthy digital habits. Many existing parental control apps are complex and ineffective, failing to promote awareness of social media use.
Our app will provide time management tools, parental monitoring, and educational content on digital well-being, along with a motivating reward system to encourage a balance between online and offline activities. By facilitating reflection on technology use, this platform aims to mitigate the negative effects of excessive screen time on children's mental health and development.
Project Objectives
To discover a more effective solution, we aimed to follow these steps:
Clearly define the objective of Mindful Tech to manage screen time and promote healthy digital habits among children and parents.
Conduct thorough research to validate assumptions about user needs and the effectiveness of existing parental control solutions.
Utilize the Crazy 8 brainstorming technique to generate design ideas and create a clear problem statement to guide the design process.
Analyze usability test results to refine the prototype and plan future iterations based on user feedback.
Role
UX Researcher
Team
Scrum Masters,
UX Designers,
UX Researchers, &
Stakeholders
Tools
Figma, Figjam,
Discord,
Slack, & Notion
What I did
UX Research
Timeline
March 2024 - April 2024



Sprint 0
Identify Product Prompt
In Sprint 0, we focused on identifying the product prompt, prioritizing problem statements, and planning research tasks. The team collaborated in FigJam to generate ideas and selected the final prompt through voting.

Sprint 1 & 2
Primary & Secondary Research
Once the team finished prioritizing the problem, we moved towards finalizing the questions associated with it. The team used voting to prioritize primary and secondary research questions for Sprints 1 and 2. In addition, we distributed a survey to gather insights from parents and test our assumptions, helping to validate the identified problem.

Findings
Based on our research findings:
Addictive Behaviors & Early Exposure: Children may develop addictive behaviors as early as age 8, often starting smartphone use before age 5, with ownership by age 11. Lack of offline support increases addiction risks.
Signs & Triggers of Addiction: Constant checking, emotional strain, and risky behaviors are driven by features like likes, comments, notifications, and infinite scrolling.
Impact on Children: Excessive social media use can hinder brain development, reduce focus, and increase anxiety or sadness.
Parent Challenges & Strategies: Parents struggle with setting screen time limits and using ineffective control tools. Helpful strategies include CBT, family support, and screen time management.
Potential Product Features: Addiction detection, distraction control, social media usage limits, and educational content on harmful effects.
Sprint 3 & 4
Problem Statement
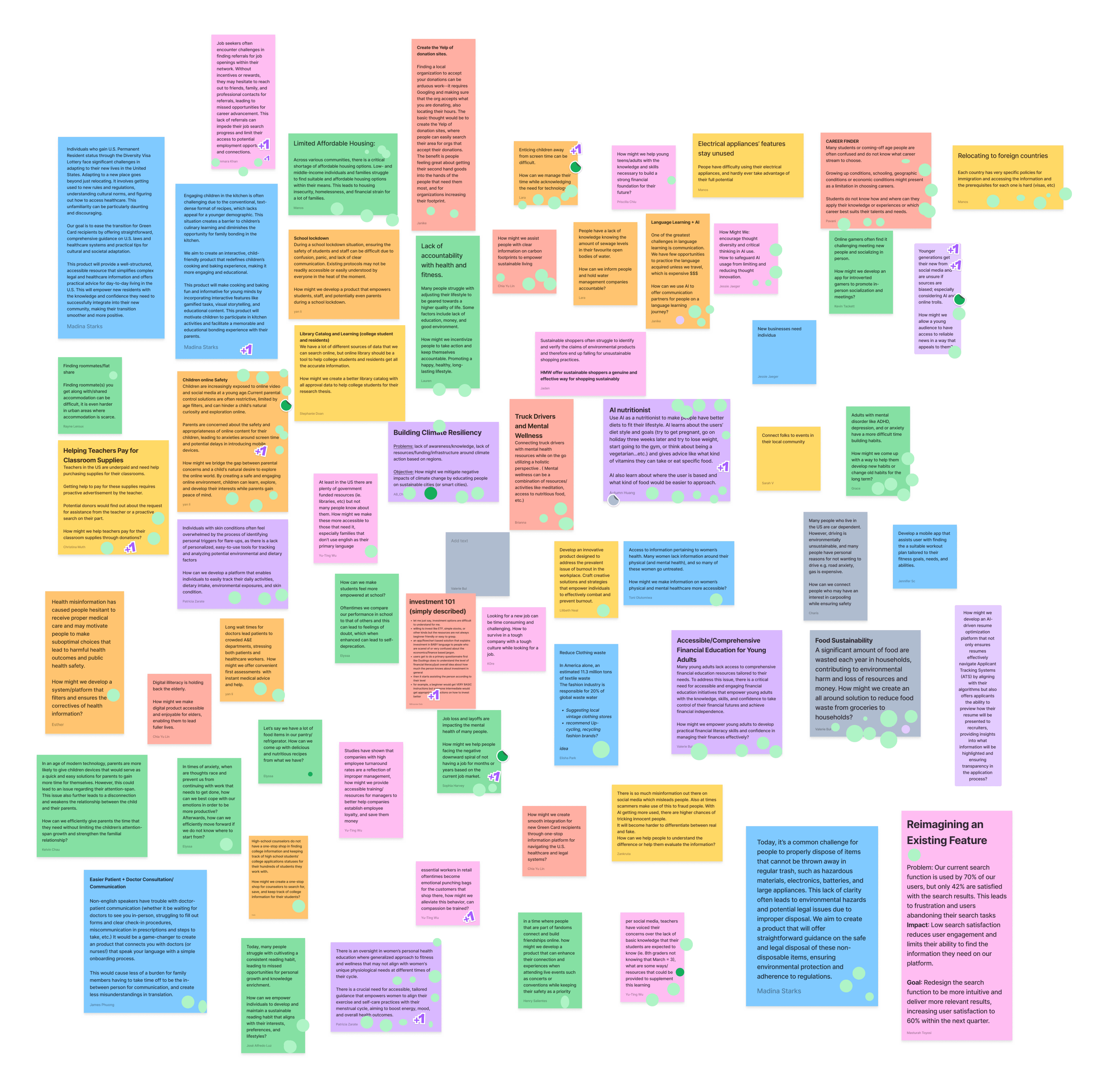
Based on the research findings from Sprint 1 and 2, the team moved on to a HMW (How Might We) analysis. We organized our insights using affinity mapping and prioritized the HMW statements with the MoSCoW matrix. Then, we voted to choose the most relevant problem statement based on our findings.
HMW facilitate self-awareness and reflection among users regarding their social media usage, empowering them to identify addictive behaviors and take proactive steps towards healthier digital habits?
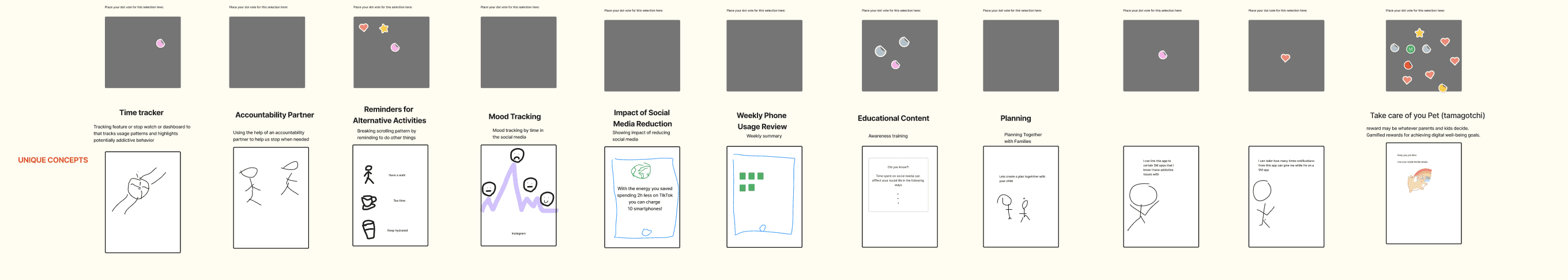
Crazy 8s
After identifying the problem statement, the team moved toward the brainstorming and ideation stage to define product features. We utilized Crazy 8s to generate ideas and voted to prioritize our product features.

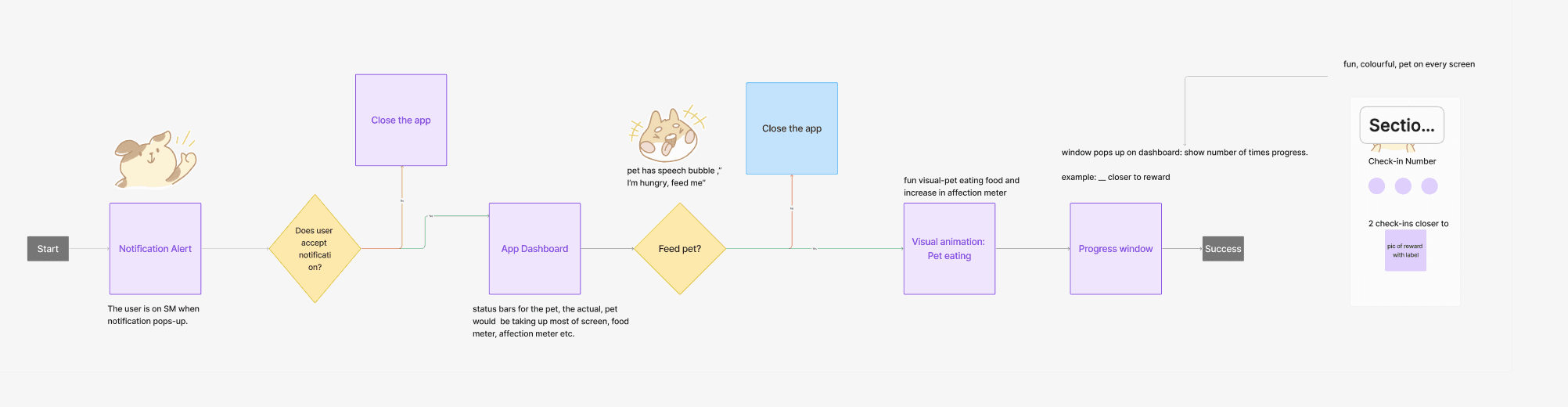
Task Flow
Once we had the features, we developed a following task flow to prototype and test our findings and assumptions:
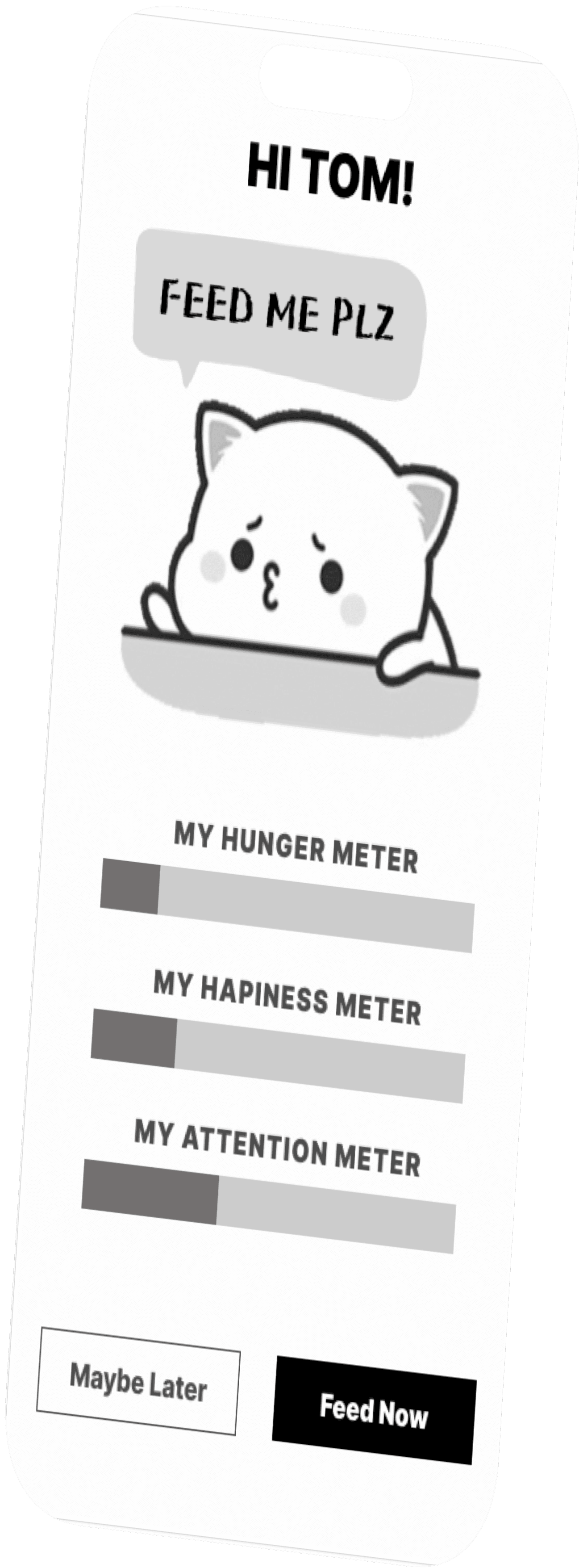
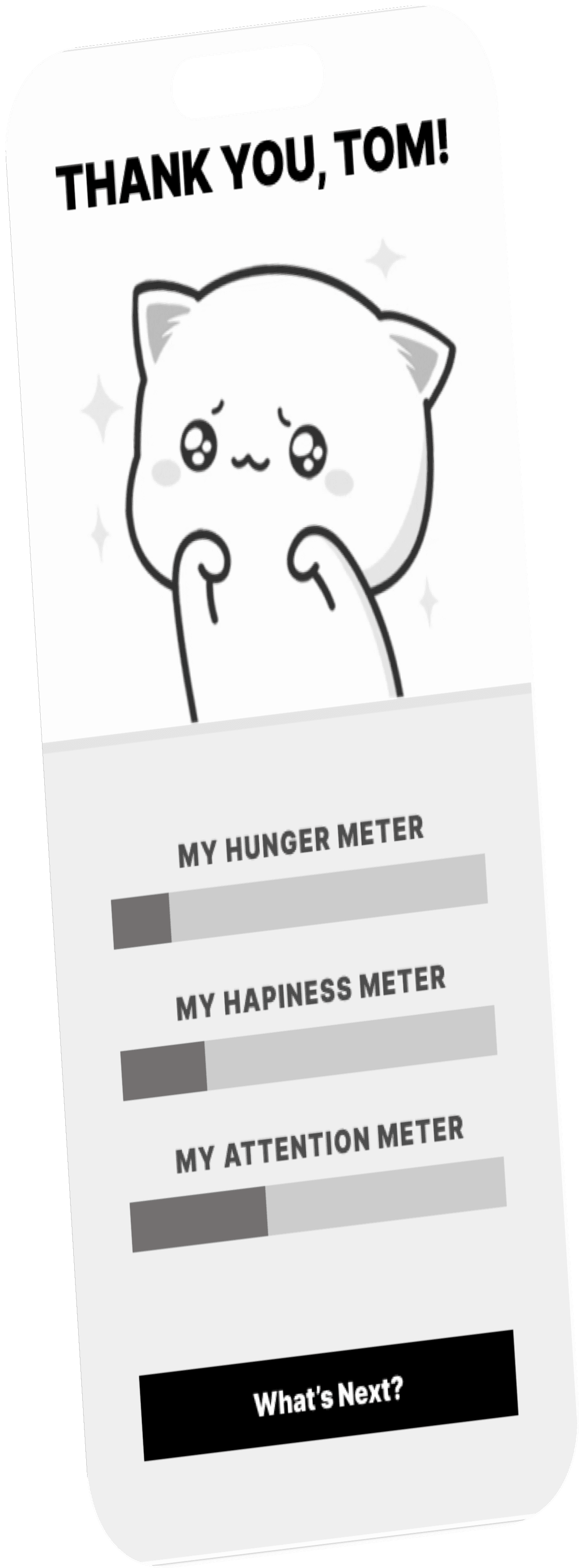
The virtual animal appears on the screen when the child starts using social media.
The animal's hunger level increases as the child's screen time grows.
To feed the animal, the child must take a break from social media.
Children earn rewards within the app for taking regular breaks and feeding the animal.

Prototype
After defining the task flow, we created a prototype to quickly test our findings and make any necessary iterations for the next rounds of the sprint.
Usability Findings
We conducted usability tests with five parents, employing a think-aloud protocol to collect qualitative data. The key findings from our analysis included:
Positive feedback on the virtual animal feature and the reward system.
A clear understanding of the app's objective to promote social media breaks.
General approval of the overall design.
Limited awareness among users regarding excessive social media usage.
Negative reactions to pop-up notifications, which were perceived as disruptive.
These initial tests provided valuable insights that will help us refine our prototype and inform the next iteration cycle.
What’s Next for Mindful Tech?
Once we finished the first round of iterations, the team continued with another round of sprints, which spanned over four weeks to further define and test the findings. However, I was unable to contribute due to time commitments and involvement in other projects. Nevertheless, Tech Fleet is planning to launch Mindful Tech as one of their open-source projects, and it is likely to develop into an app in the near future.
Learning & Key Takeaways
This was my first experience with UX Agile research, and at first, I found it overwhelming. However, as I delved deeper into resources like Sprint, Lean UX, and Continuous Discovery Habits, I gained a stronger understanding of the methodology. Through learning, practice, and reflection, I’ve come to appreciate the value of Agile in today’s fast-paced environment. It enables teams to launch products quickly, allowing them to respond to trends and shifting user perceptions before they fade. The iterative nature of Agile ensures that ideas are continually tested and refined, helping to create solutions that are both timely and relevant. Overall, this approach has highlighted the importance of adaptability and responsiveness in delivering user-centered products.